OBS studio로 온라인 동영상 강의 만들기(3)-기능 살펴보기(이미지/동영상 띄우기)
이번에는 강의 도중 영상이나 이미지를 띄우는 방법에 대해 알아보도록 하겠습니다. 1. 화면에 이미지 띄우기 ▲ 컴퓨터 화면과 웹캠화면이 나오고 있는 모습입니다. ▲ 소스 목록의 [+] - [이미
scied.co.kr
이전에 '미디어 소스' 추가를 활용하여 동영상을 보여주는 방법을 설명했습니다. 이는 소스를 바로 켜서 영상을 보여줄 수 있어 편하지만, 동영상을 일시정지하고 설명하는 것은 불가능하다는 단점이 있습니다.
'윈도우 캡쳐' 기능을 통해 동영상과 유튜브 영상을 화면에 띄우면 더 효과적으로 영상을 활용할 수 있습니다.
1. 동영상 띄우기
윈도우 캡쳐 기능을 사용할 것이기 때문에, 별도의 동영상 재생 프로그램으로 영상을 재생시켜줘야 합니다.
(윈도우 캡쳐가 안되는 프로그램도 있습니다. 저는 '팟플레이어'를 활용했습니다.)

▲ 팟플레이어로 동영상을 재생합니다.

▲ '윈도우 캡쳐'에서 팟플레이어를 추가해줍니다.

▲ 잘라내기(alt + 드래그)와 크기, 위치 등을 원하는 대로 조정해줍니다.

▲ 이제 재생, 일시정지 등의 기능을 활용하여 영상을 보여줄 수 있습니다!
2. 유튜브 영상 보여주기
유튜브 영상도 방법은 같습니다.

▲ 유튜브에 접속하여 원하는 영상을 찾습니다.

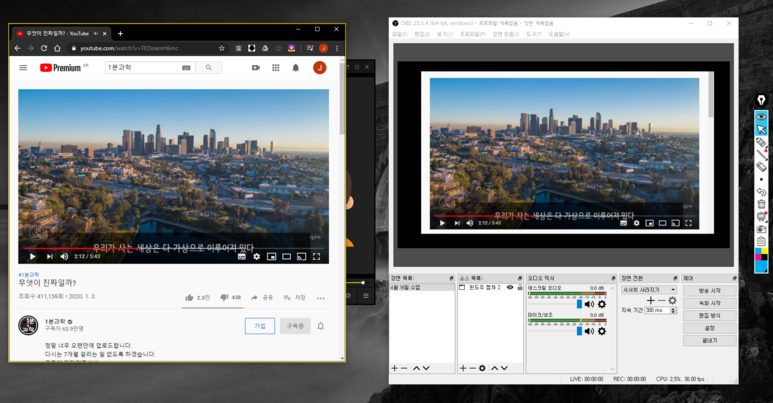
▲ 윈도우 캡쳐에서 유튜브에 접속한 브라우저를 선택합니다.

▲ 잘라내기(alt + 드래그)와 크기, 위치 등을 원하는 대로 조정해줍니다.

▲ 이제 유튜브 영상을 재생하여 보여주면 됩니다!
윈도우에서 실행되는 왠만한 프로그램은 다 '윈도우 캡쳐'가 가능하므로, 이를 응용하여 수업에 활용하시길 바랍니다.
'OBSstudio 강좌' 카테고리의 다른 글
| OBS studio로 온라인 동영상 강의 만들기(17)-수업 화면 예쁘게 꾸미기 (0) | 2023.06.26 |
|---|---|
| OBS studio로 온라인 동영상 강의 만들기(16)-마우스/키보드 클릭 소리 녹음 안되게 하기, 노이즈 제거 (0) | 2023.06.26 |
| OBS studio로 온라인 동영상 강의 만들기(14)-ppt에 판서하면서 수업하기(epic pen 이용) (0) | 2023.06.26 |
| OBS studio로 온라인 동영상 강의 만들기(13)-모니터 1개로 효율적으로 작업하기 위한 활용Tip 3편(웹캠 미리보기 활용하기) (0) | 2023.06.26 |
| OBS studio로 온라인 동영상 강의 만들기(12)-모니터 1개로 효율적으로 작업하기 위한 활용Tip 2편(디스플레이 캡쳐 잘라내기) (0) | 2023.06.26 |