이번에는 강의 도중 영상이나 이미지를 띄우는 방법에 대해 알아보도록 하겠습니다.
1. 화면에 이미지 띄우기

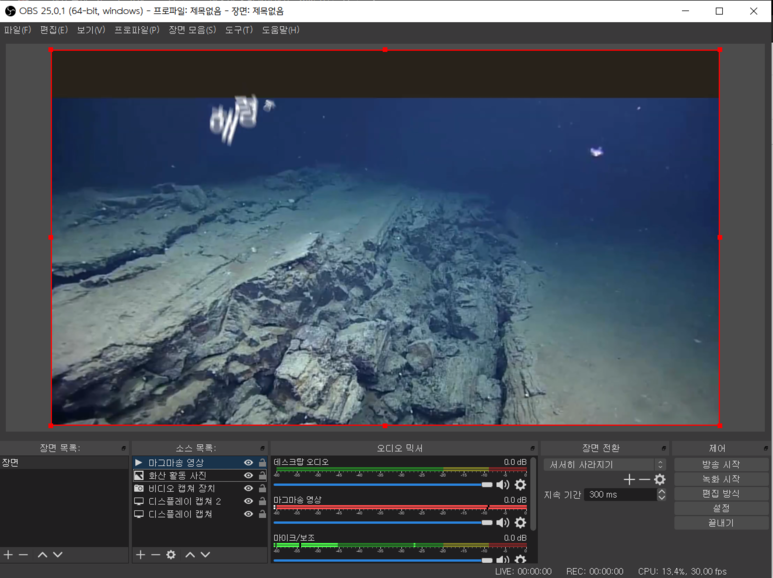
▲ 컴퓨터 화면과 웹캠화면이 나오고 있는 모습입니다.

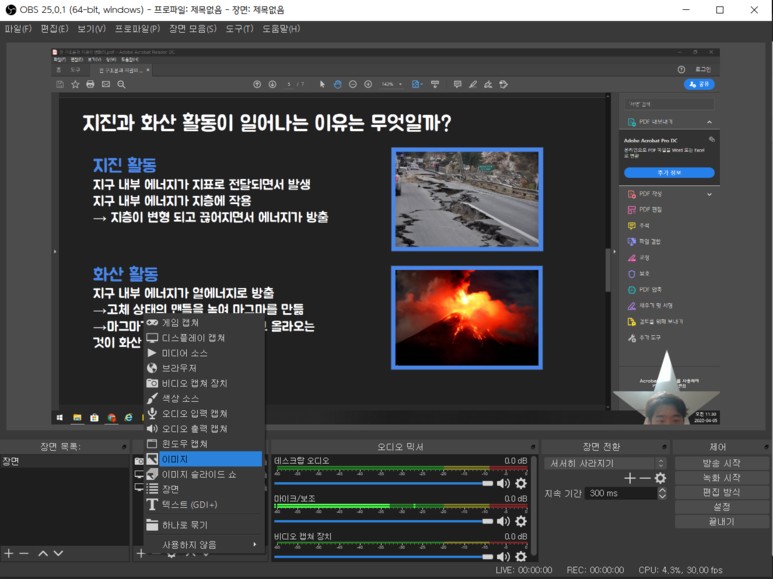
▲ 소스 목록의 [+] - [이미지] 선택

▲ 이미지 이름을 정하고 [확인] 선택

▲ [찾아보기]를 누른 뒤

▲ 원하는 사진을 선택해주고

▲ [확인] 누릅니다.

▲ 소스 목록을 보면 선택한 이미지가 추가된 것을 볼 수 있습니다.
▲ 사진을 띄우면 위와같이 사진 크기가 크면 컴퓨터 화면이나 웹캠이 가려 안보이는 경우가 생깁니다. 이럴 경우에는 모서리를 드래그하여 사진 크기와 위치를 조정해줍니다.

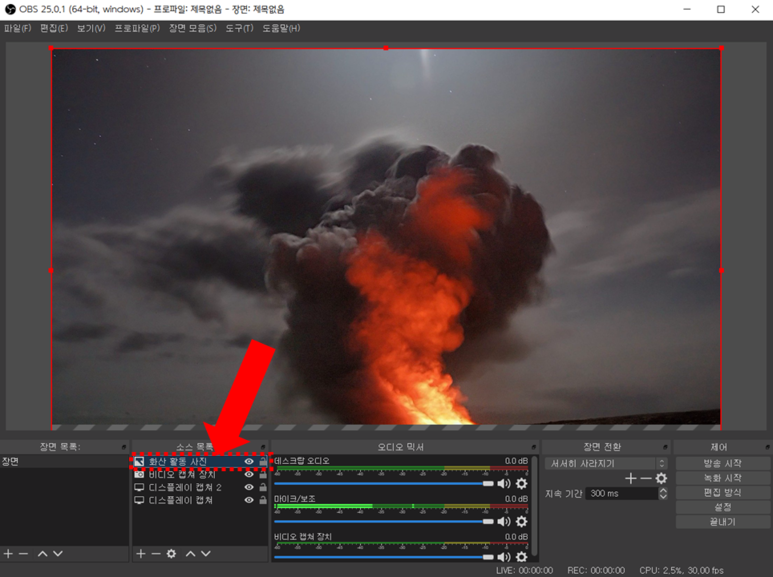
▲ 소스 목록의 이미지를 클릭해주면 화면의 사진 모서리가 빨갛게 활성화됩니다.

▲ 모서리를 드래그하여 크기를 줄이고, 위치를 조정해줍니다.

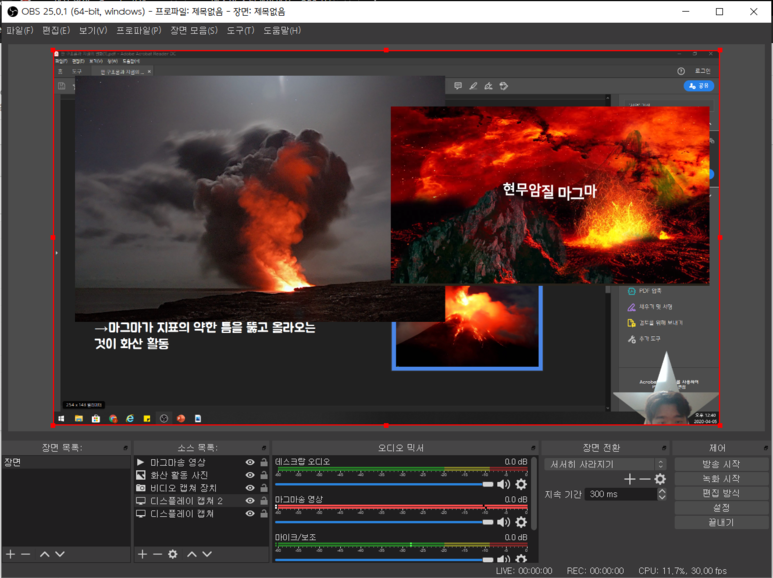
▲ 이제 컴퓨터화면, 웹캠, 이미지를 모두 띄울 수 있습니다!
2. 화면에 동영상 띄우기
화면에 동영상을 띄우는 것도 이미지를 띄우는 것과 유사합니다.

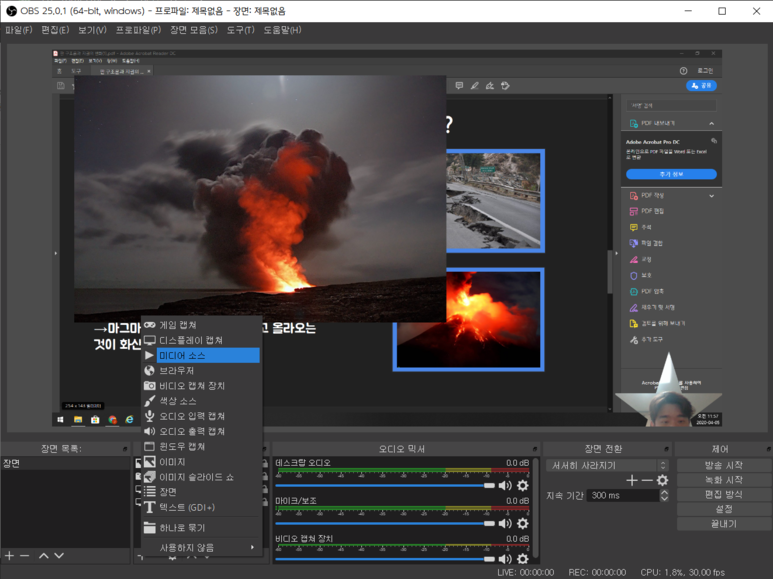
▲ 소스 목록의 [+] - [미디어 소스]를 선택합니다.

▲ 동영상의 이름을 입력해준 뒤 [확인]

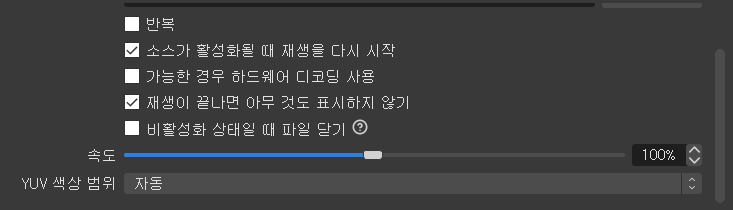
▲ 여러가지 메뉴가 뜨는데 하나씩 살펴보겠습니다.

① 반복: (체크 시) 영상이 끝나면 다시 처음부터 재생합니다.
② 소스가 활성화될 때 재생을 다시 시작: (체크 시) 영상을 띄웠다가 숨기고, 다시 띄웠을 때 처음부터 영상이 재생됩니다.
③ 가능한 경우 하드웨어 디코딩 사용: 하드웨어를 이용한 디코딩 여부를 선택하는 것으로, 건드리지 않으셔도 됩니다.
④ 재생이 끝나면 아무 것도 표시하지 않기: (체크 시) 영상이 끝까지 재생되면 자동으로 창이 사라지게 됩니다. 체크를 안하면 영상의 마지막 부분이 정지된 상태로 창이 남아있게 됩니다.
⑤ 비활성화 상태일 때 파일 닫기: 컴퓨터 성능 및 파일 수정에 관련된 것으로 건드리지 않아도 됩니다.
⑥ 속도: 동영상의 재생 속도를 설정할 수 있습니다.
⑦ YUV 색상 범위: 출력 색상의 범위를 설정하는 것으로 건드리지 않아도 됩니다.

▲ 설정을 마쳤으면 [찾아보기]를 눌러 원하는 영상을 선택해 줍니다.

▲ 영상이 재생되는 것을 확인할 수 있습니다. 영상의 크기와 위치를 이미지에 했던 것처럼 조정해줍니다.

▲ 이제 컴퓨터화면, 웹캠, 이미지, 동영상을 모두 한 화면에 띄울 수 있습니다!
3. 이미지/ 영상 숨기기
이미지나 영상을 띄운 후 다시 강의를 진행하기 위해 이미지/영상을 숨기는 방법입니다.
화면에서 숨기려면 소스 목록의 눈 모양의

아이콘을 이용하시면 됩니다.

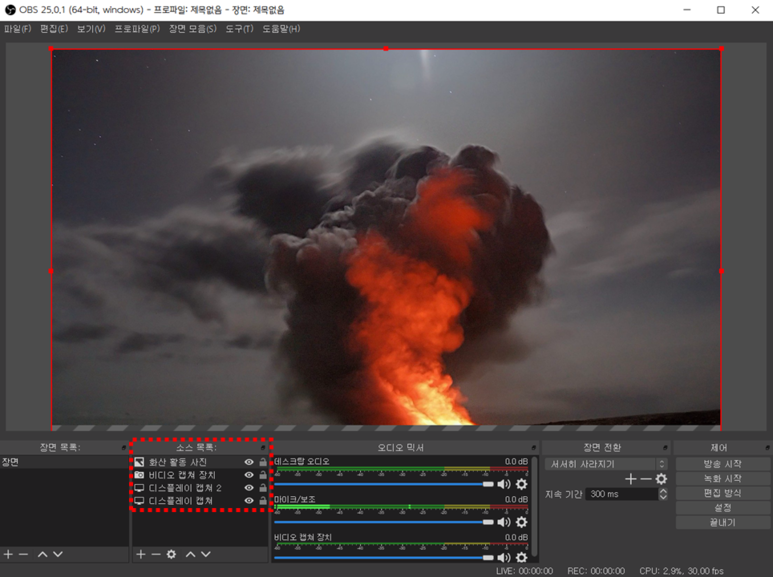
▲ 먼저 영상부터 숨겨보겠습니다. 영상 소스 옆의 눈모양 아이콘

을 눌러줍니다.

▲ 눈 모양

의 아이콘이

로 변하면서 영상이 숨겨집니다. 이미지 소스도 동일한 방법으로 눈모양 아이콘을 클릭하면

▲ 이미지도 화면에서 숨겨진것을 확인할 수 있습니다.
▲ 다시 화면에 나타나게 하려면

를 다시 클릭하여 눈모양 아이콘을 활성화시켜주면 됩니다.
▲ 동영상, 이미지 뿐만 아니라 추가하는 모든 소스들은 눈모양 아이콘

을 이용하여 숨기거나 나타나게 할 수 있습니다.
'OBSstudio 강좌' 카테고리의 다른 글
| OBS studio로 온라인 동영상 강의 만들기(6)-기능 살펴보기(장면 기능 활용하기) (0) | 2023.06.26 |
|---|---|
| OBS studio로 온라인 동영상 강의 만들기(5)-기능 살펴보기(그룹기능 이용하기/소스 목록 이해) (0) | 2023.06.26 |
| OBS studio로 온라인 동영상 강의 만들기(4)-기능 살펴보기(ppt/pdf 화면 띄우기) (0) | 2023.06.26 |
| OBS studio로 온라인 동영상 강의 만들기(2)-기능 살펴보기(컴퓨터화면,내 얼굴 나오게 녹화하기/녹화폴더열기) (0) | 2023.06.26 |
| OBS studio로 온라인 동영상 강의 만들기(1)-설치 및 기본 설정 (0) | 2023.06.23 |